Introduction:
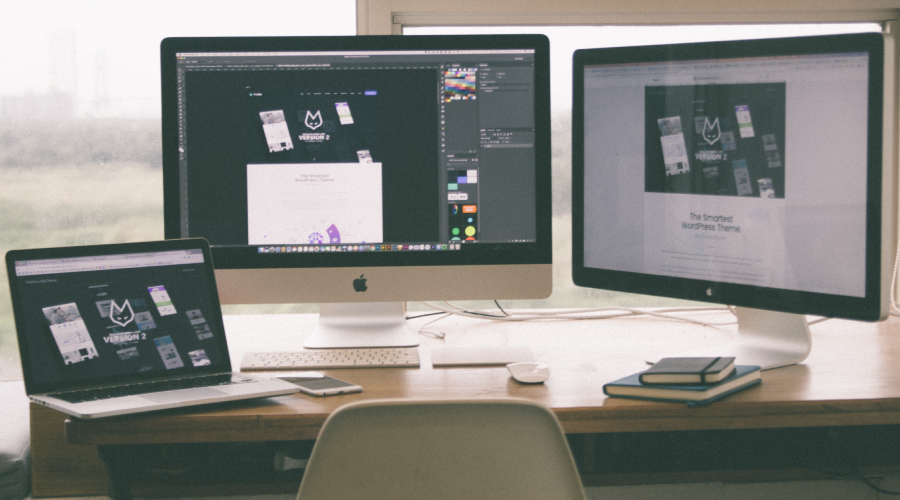
Nowadays everyone wants to grow his business. Digital marketing is the best and efficient way to target your customers related to any type of business. Websites are a simple and affordable way to advertise your business in front of the World. But the problem is that the design of the website must be attractive, which can attract your customers towards products. Here we will discuss “5 Trending Website Design Features You Should Consider in 2019”.
Animations:
Without a doubt, in 2018 we will be seeing a lot more animation on websites, from GIFs to full-blown integrated and custom animations. More and more websites are moving on from the standard static images and finding more ways to engage users, like animations. They can integrate into your website in many ways, entertaining visitors throughout their experience on your website; it could be anything from a small animation while the page is loading to the integration with page navigation (scrolling, mouse hovering etc.). Animations are more about fun and engagement; making a lasting impression on your visitors.

Infographic by rewire used to convey data
Examples: https://www.digitalasset.com/ http://egwineco.com/
Asymmetry and Broken Layouts
A trend born in mid-2017 that is still going strong into 2018, asymmetry goes against the “boring” boxed and squared off traditional designs. This kind of theme and style adds uniqueness and character to your brand, boosting creativity. Asymmetrical and unconventional designs tend to use by more creative and innovative brands that revolve around cultures, such as fashion designers, music streaming and some news sites. Traditional companies probably will not adopt this kind of style, but the bigger brands that maybe a little more risky may go for it.

Example: http://dada-data.net/en/hub
Typography:
Typography has always been important in web design; you can make an impression on visitors and set the theme of the website, all while conveying information. Right now, the typography trend amongst some of the best looking websites is: a serif, big, bold heading in contrast to the sans style of the text. Most brands tend to have custom fonts to easily recognised and to keep a standardised format throughout the brand.

Example: http://www.nurturedigital.com
Vibrant Colours:
More and more websites in 2018 are moving away from dull, muted colours towards more vibrant, rich and adventurous colours. I have definitely seen more adventurous colours being used recently and less and less “web-safe” colours; more designs are starting to include saturated, vibrant colours that jump out, distinguishing themselves from others who just go with the standard/safe colour schemes. I have even started seeing clashing colours being used together; these combinations instantly jump out to me and definitely make a lasting impression.

https://elje-group.com
Example: https://www.spotify.com/uk/
Illustrations:
Custom illustration use started to pick up in 2017 and is continuing into 2018 strongly. They add character and personality to the brand. They are light-heart and add a bit of fun to the website. Fitting in perfectly to fun and energetic brands but can also bridge the gap between consumers and more serious and “strictly business” brands. Illustrations can use for a lot more than just conveying the feel of the brand. They can use to explain and present information in an interesting and engaging way. No one wants to be hit with a wall of text, and illustrations may be able to change that.

Example: https://www.zingle.me
We have discussed “5 Trending Website Design Features You Should Consider in 2019”.